Style guide design
 What is a style guide in graphic design? Designing a style guide involves creating a comprehensive set of guidelines that ensure consistency and cohesion in the visual and verbal elements of a brand or project. Here are some key considerations for designing a style guide:
What is a style guide in graphic design? Designing a style guide involves creating a comprehensive set of guidelines that ensure consistency and cohesion in the visual and verbal elements of a brand or project. Here are some key considerations for designing a style guide:- Brand Identity: Start by defining the brand’s visual identity, including the logo, color palette, typography, and imagery. The style guide should provide clear instructions on how to use these elements consistently across different mediums, such as print and digital.
- Layout and Composition: Specify guidelines for layout and composition, including margin sizes, spacing, and grid systems. This helps maintain consistency in the arrangement of visual elements in different design assets.
- Typography: Choose and document the fonts to be used in the brand or project, including for headings, body text, and other typographic elements. Provide guidelines on font sizes, weights, and styles for different use cases.
- Color Palette: Define a color palette that aligns with the brand’s visual identity and provide color codes for different applications, such as print and digital. Include guidelines on color combinations, accessibility considerations, and usage restrictions.
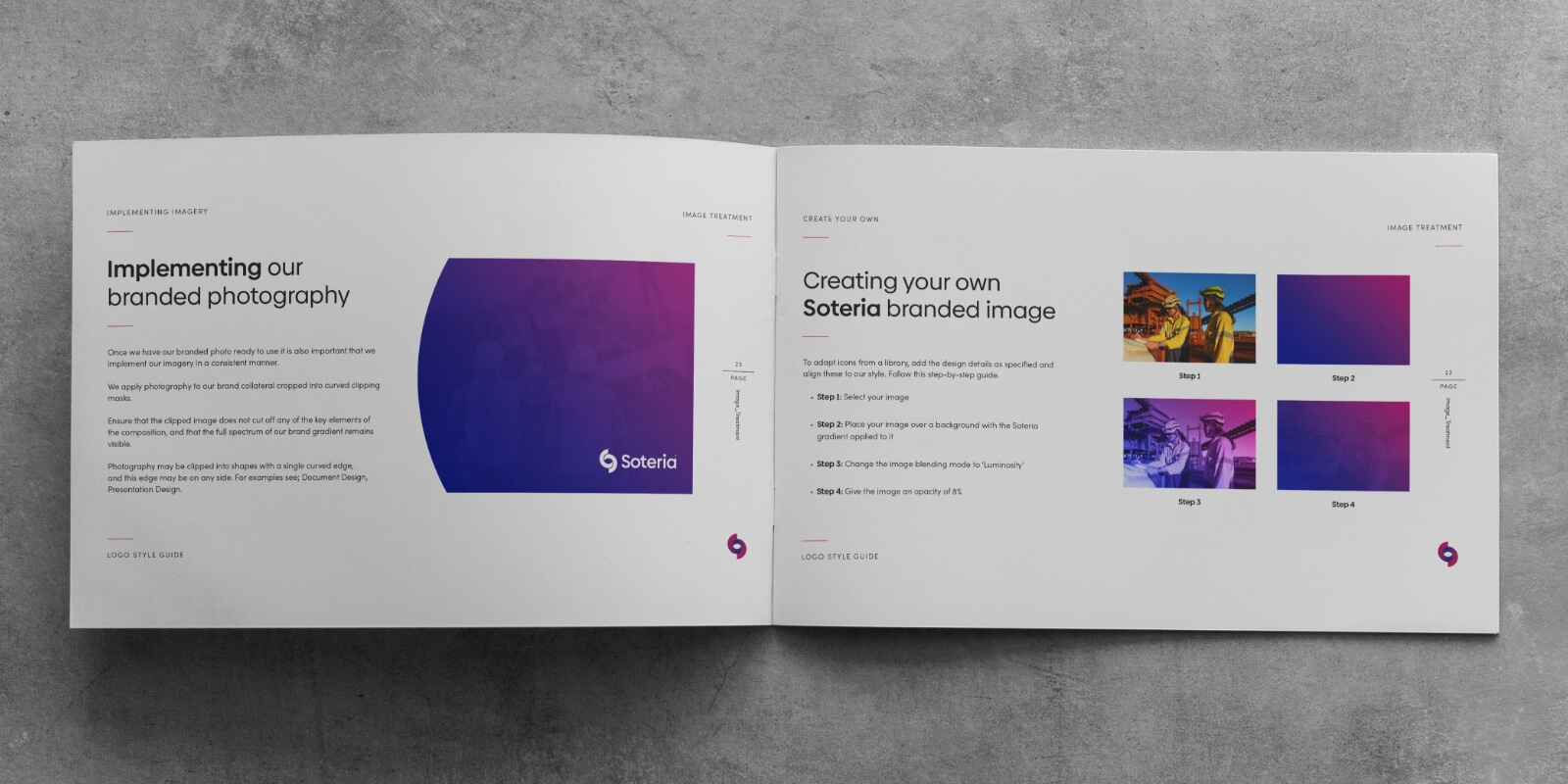
- Imagery and Icons: Provide guidance on the types of images and icons that should be used in designs, as well as how they should be treated and integrated into the overall design. Include specifications on image sizes, formats, and resolution.
- Voice and Tone: Define the brand’s voice and tone, and provide guidelines on how to convey the brand’s personality and messaging consistently in all written communication, including copywriting, social media posts, and other content.
- Brand Applications: Include guidelines on how the brand or project should be applied across different touchpoints, such as print materials, digital interfaces, social media profiles, and other relevant platforms. Specify spacing, sizing, and usage guidelines for each application.
- Accessibility: Incorporate accessibility considerations into the style guide, such as guidelines for creating accessible designs, including color contrast, text legibility, and accessibility standards compliance.
- Examples and Templates: Provide examples and templates to illustrate how the brand or project should be implemented in different design assets. This helps designers and other stakeholders understand how to apply the style guide in real-world scenarios.
- Review and Update: Regularly review and update the style guide to ensure it remains relevant and aligned with the brand’s or project’s goals and objectives. As design trends and brand guidelines evolve, it’s important to keep the style guide up-to-date to maintain consistency in the brand’s visual identity.
Design style guide requires careful consideration of various visual and verbal elements to ensure consistency and coherence in a brand or project’s visual identity. It serves as a valuable resource for designers, marketers, and other stakeholders to maintain a consistent brand image across different mediums and platforms.
How do I create a brand style guide?
 Design style guides is an important step in establishing and maintaining a consistent brand identity for your business or organization. A brand style guide provides guidelines and rules for using your brand elements consistently across various marketing and communication materials, ensuring a cohesive and professional brand image. Here are the steps to create a brand style guide:
Design style guides is an important step in establishing and maintaining a consistent brand identity for your business or organization. A brand style guide provides guidelines and rules for using your brand elements consistently across various marketing and communication materials, ensuring a cohesive and professional brand image. Here are the steps to create a brand style guide:- Define Your Brand: Start by clearly defining your brand’s vision, mission, values, and personality. Consider your target audience, unique selling proposition (USP), and competitive positioning. These foundational elements will guide the rest of your style guide.
- Brand Identity Elements: Identify and define your brand identity elements, which typically include your logo, colors, typography, imagery, and other visual elements. Provide specifications for each element, such as logo variations, color codes (RGB, CMYK, and/or hexadecimal), font names and sizes, and usage guidelines (e.g., clear space around the logo, minimum logo size, etc.).
- Logo Usage: Provide guidelines on how to use your logo correctly, including size, placement, and clear space requirements. Specify any color or background restrictions, and include examples of incorrect usage to avoid.
- Colors and Typography: Provide detailed information on your brand’s color palette, including primary and secondary colors, color codes, and usage guidelines (e.g., for backgrounds, text, and accents). Include information on typography, such as font names, sizes, and usage recommendations for headings, subheadings, and body text.
- Imagery and Graphics: Define guidelines for using imagery and graphics in your brand materials. Specify preferred image styles, types of images to use (e.g., photography, illustrations, etc.), and usage restrictions. If applicable, include guidelines for icons, illustrations, and other graphic elements.
- Voice and Tone: Define the voice and tone of your brand’s messaging, including the language style, tone, and level of formality. Provide examples of appropriate and inappropriate language use to maintain consistency in your brand’s communication.
- Brand Applications: Provide guidance on how to apply your brand style to different materials, such as print materials, digital media, social media, signage, and other brand touchpoints. Include specific instructions for each application, including size, placement, and usage recommendations.
- Brand Assets: Include a section that provides downloadable brand assets, such as logo files, color codes, fonts, and other relevant files, for easy reference and use by internal and external stakeholders.
- Review and Approval Process: Establish a review and approval process for brand materials to ensure that they comply with the brand style guide. Define who within your organization or team is responsible for reviewing and approving materials and how the process should be carried out.
- Keep It Updated: Remember to regularly review and update your brand style guide as needed to ensure it remains relevant and aligned with your brand strategy and business goals.
Creating a brand style guide requires careful consideration of your brand’s identity and consistent application of its elements. It serves as a reference for anyone creating brand materials and helps maintain a cohesive and professional brand image across all touchpoints, resulting in brand recognition and loyalty.
What are style guides examples?
 Style guide design are documents that provide a set of standards and guidelines for writing and formatting content in a consistent and cohesive manner. They are commonly used by businesses, organizations, and publications to maintain consistency in their communication materials. Here are some examples of style guides:
Style guide design are documents that provide a set of standards and guidelines for writing and formatting content in a consistent and cohesive manner. They are commonly used by businesses, organizations, and publications to maintain consistency in their communication materials. Here are some examples of style guides:
- The Chicago Manual of Style: A widely used style guide for publishing and writing in the United States, particularly in the field of humanities and social sciences.
- The Associated Press (AP) Stylebook: A widely used style guide for journalism and news writing, providing guidelines on grammar, punctuation, capitalization, and usage.
- Modern Language Association (MLA) Handbook: A style guide commonly used in academic writing, especially in the field of literature and humanities.
- American Psychological Association (APA) Publication Manual: A style guide used in the field of psychology and social sciences, providing guidelines for writing research papers, dissertations, and other academic documents.
- Microsoft Manual of Style: A style guide specifically designed for technical writing, providing guidelines for software and documentation.
- The New York Times Manual of Style and Usage: A style guide used by journalists and editors at The New York Times for consistent writing and editing standards in news reporting.
- The Oxford Style Manual: A comprehensive style guide for British English, covering a wide range of topics including spelling, punctuation, and typography.
- The U.S. Government Printing Office (GPO) Style Manual: A style guide used by the U.S. government for writing and editing documents, providing guidelines on grammar, punctuation, and capitalization.
- The Google Developer Documentation Style Guide: A style guide specifically tailored for documentation of Google products, providing guidelines on tone, terminology, and formatting.
These are just a few examples of the many style guides available, each with its own specific rules and guidelines for writing and formatting content. Organizations may also create their own style guides to ensure consistent branding and messaging across their communications.
What are the 6 essential elements of a brand style guide?
 Brand style guides, also known as a brand guidelines or brand standards document, is a set of rules and guidelines that define how a brand should be presented consistently across all communication materials. The essential elements of a brand style guide typically include:
Brand style guides, also known as a brand guidelines or brand standards document, is a set of rules and guidelines that define how a brand should be presented consistently across all communication materials. The essential elements of a brand style guide typically include:
- Brand Identity: This includes the brand logo, color palette, typography (fonts), and any other visual elements that make up the brand’s visual identity. It defines how the brand logo should be used, including variations, sizing, placement, and clear space requirements. It also outlines the approved color palette, including primary and secondary colors, as well as the typography specifications, such as the fonts and sizes to be used in different contexts.
- Brand Voice and Tone: This element outlines the brand’s personality and tone of voice, including the language, style, and messaging that should be used in all brand communications. It defines the appropriate tone for different audiences, channels, and types of content, and provides guidance on the use of language, grammar, punctuation, and style to ensure consistency in brand messaging.
- Imagery and Photography: This includes guidelines on the use of images and photography that align with the brand’s visual identity. It may include specifications on the type of imagery that should be used, the style of photography, and any restrictions or guidelines related to the use of stock images, filters, and effects.
- Brand Applications: This section provides guidance on how the brand should be applied across different types of materials, such as print collateral, digital assets, packaging, signage, and other brand touchpoints. It may include templates and examples for different types of materials to ensure consistency in brand application.
- Brand Usage: This element outlines the do’s and don’ts of using the brand, including guidelines on how the brand should not be used, such as improper color usage, inappropriate placement, or unauthorized modifications. It may also include guidelines on the use of the brand in different contexts, such as on social media, in advertising, or in sponsorships.
- Brand Compliance: This section may include legal and regulatory guidelines related to the brand, such as trademark usage, copyright, and other legal requirements. It may also include guidelines on how to handle any potential brand infringements, misuse, or violations, and how to report them for resolution.
These six essential elements of a brand style guide collectively provide a comprehensive set of guidelines for maintaining consistency and integrity in the use of a brand’s visual identity, voice, and tone across all brand communications, ensuring a cohesive and unified brand presence.
What should a design style guide include?
 Style guidelines are a comprehensive document that outlines the guidelines for creating visual and interactive elements in a consistent and cohesive manner across different platforms, such as websites, apps, marketing materials, and other design collateral. The contents of a design style guide may vary depending on the specific needs of a project or organization, but generally, it should include the following:
Style guidelines are a comprehensive document that outlines the guidelines for creating visual and interactive elements in a consistent and cohesive manner across different platforms, such as websites, apps, marketing materials, and other design collateral. The contents of a design style guide may vary depending on the specific needs of a project or organization, but generally, it should include the following:
- Brand Identity: This section defines the overall brand identity, including the logo, color palette, typography, and any other visual elements that make up the brand’s visual identity. It provides guidelines on how to use these elements consistently in different contexts and applications.
- Design Principles: This section outlines the core design principles that should guide all design decisions, such as simplicity, consistency, accessibility, and user-centeredness. It helps ensure that all design work aligns with the brand’s values and design philosophy.
- UI Components: This section includes guidelines for designing user interface (UI) components, such as buttons, forms, icons, navigation bars, and other interactive elements. It provides guidance on their visual appearance, behavior, and usage, to ensure a consistent and intuitive user experience across different interfaces.
- Design Patterns: This section documents common design patterns or templates that are used across different platforms or interfaces. It may include layouts, grids, content hierarchy, and other design patterns that are unique to the brand or project.
- Visual Assets: This section provides guidelines for using visual assets, such as images, illustrations, and icons, including their style, format, resolution, and usage rights. It helps maintain consistency and quality in visual assets used in the brand’s design work.
- Tone and Voice: This section defines the brand’s tone and voice, including guidelines for writing style, language, and tone of communication. It ensures consistency in the brand’s messaging and helps establish a distinct personality for the brand.
- Accessibility: This section includes guidelines for designing accessible user interfaces, adhering to accessibility standards and best practices, and ensuring that design work is inclusive and usable by people with disabilities.
- Usage Guidelines: This section provides guidance on how the design style guide should be used, including instructions for designers and developers on how to implement the guidelines in their work. It may also include guidelines for versioning, updating, and maintaining the style guide.
- Examples: This section includes examples of correctly implemented design elements, patterns, and components to serve as references for designers and developers.
- Resources: This section may include additional resources, such as templates, design tools, and other assets that are relevant to the brand’s design work.
A comprehensive design style guide serves as a reference and a roadmap for maintaining visual consistency and brand integrity across different design projects and platforms, helping to create a cohesive and memorable user experience.
What is a good style guide?
 Good brand guidelines template is a set of standardized rules and guidelines that provide direction on how to write and present content in a consistent and professional manner. It serves as a reference for writers, editors, and other content creators to ensure that their work adheres to a consistent style and tone. Here are some characteristics of a good style guide:
Good brand guidelines template is a set of standardized rules and guidelines that provide direction on how to write and present content in a consistent and professional manner. It serves as a reference for writers, editors, and other content creators to ensure that their work adheres to a consistent style and tone. Here are some characteristics of a good style guide:
- Clarity: The style guide should be easy to understand, with clear instructions and examples that are easily accessible and comprehensible.
- Consistency: The style guide should establish consistent guidelines for grammar, punctuation, capitalization, spelling, and other elements of writing to ensure uniformity across all content.
- Accuracy: The style guide should be based on reputable sources, such as established style manuals like The Chicago Manual of Style, The Associated Press (AP) Stylebook, or the Modern Language Association (MLA) Handbook, to ensure accuracy and reliability.
- Relevance: The style guide should be tailored to the specific needs and requirements of the organization or industry for which it is intended, taking into account the appropriate tone, voice, and language.
- Flexibility: The style guide should be flexible enough to allow for variations in language usage, tone, and style depending on the context and audience of the content.
- Completeness: The style guide should cover all relevant aspects of writing and presentation, including grammar, punctuation, capitalization, spelling, citation styles, formatting, and any other specific guidelines or rules that are applicable to the content.
- Accessibility: The style guide should be easily accessible to all relevant stakeholders, such as writers, editors, and content creators, to ensure that it is used consistently throughout the organization.
- Regular updates: The style guide should be periodically reviewed and updated to reflect changes in language usage, industry standards, and organizational requirements.
Overall, a good style guide should be a comprehensive, clear, and accessible resource that helps ensure consistent and professional writing across all content produced by an organization or industry.
What is a Style Guide in Graphic Design – FAQs
How often should a style guide be updated? Style guides should be revisited and updated whenever there is a significant change in brand positioning, visual elements, or design trends. Regular reviews, at least annually, ensure the guide remains relevant.
Can a style guide be applied to digital and print materials? Absolutely! A well-crafted style guide is versatile and applicable to both digital and print materials, ensuring consistency across various mediums.
Why is typography crucial in a style guide? Typography plays a pivotal role in brand communication. Consistent font choices enhance readability and contribute to the overall aesthetics, reinforcing brand identity.
Is it necessary for small businesses to have a style guide? Yes, irrespective of the business size, a style guide is essential for creating a professional and cohesive visual identity. It establishes a brand’s credibility and fosters customer trust.
How do style guides contribute to brand recognition? Style guides ensure consistent use of visual elements, fostering instant brand recognition. This, in turn, contributes to building a strong and memorable brand image.
Can style guides evolve with design trends? Yes, style guides should adapt to evolving design trends to stay relevant. Regularly reviewing and updating style guides allow brands to embrace contemporary design elements.
Conclusion
Navigating the intricacies of “What is a style guide in graphic design” is an empowering journey for designers aiming to create impactful and cohesive visual identities. By understanding the elements within a style guide and applying them strategically, designers can elevate their craft and contribute to the success of brands.

