A style guide graphic design is an important tool for designers to ensure consistency and coherence across their designs. Here are some guidelines to follow when creating a style guide for graphic design:
- Define your brand identity: Before creating a style guide, it’s important to have a clear understanding of your brand identity. This includes your brand’s values, mission, personality, and target audience.
- Establish brand colors: Choose a color palette that reflects your brand’s personality and message. Include specific color codes and their usage, such as for backgrounds, text, and accents.
- Typography: Select a set of fonts that complement your brand identity and are easy to read. Specify which fonts should be used for headlines, subheadings, and body text, as well as their sizes and spacing.
- Logo guidelines: Define how your logo should be used, including its placement, size, and color variations. Also, specify any restrictions on modifying the logo.
- Image and graphics: Establish guidelines for using images and graphics, such as their style, size, and placement. Specify which file formats to use and any restrictions on using stock images.
- Layout and composition: Define how different design elements should be arranged in a layout. This includes margins, grids, and spacing.
- Tone and voice: Specify the tone and voice that should be used in all written communication, such as social media posts, advertisements, and other marketing materials.
- Accessibility: Ensure that all designs are accessible to everyone, including people with disabilities. This includes using appropriate color contrast, text size, and alternative text for images.
- Usage guidelines: Specify how the style guide should be used, including who has access to it and how often it should be updated.
By following these guidelines, you can create a comprehensive style guide that ensures consistency and coherence across all of your graphic designs.
Style guidelines graphic design
 Style guide graphic design, also known as brand guide or design standards, are a set of rules and recommendations that ensure consistency and coherence in the visual representation of a brand or product. In graphic design, style guidelines play a critical role in ensuring that all design elements, from typography to color palette, are used consistently and effectively.
Style guide graphic design, also known as brand guide or design standards, are a set of rules and recommendations that ensure consistency and coherence in the visual representation of a brand or product. In graphic design, style guidelines play a critical role in ensuring that all design elements, from typography to color palette, are used consistently and effectively.
Here are some essential style guidelines for graphic design:
- Typography: Choose two to three fonts that complement each other and use them consistently across all materials. Specify font sizes for various applications, such as headings, body text, and captions.
- Color palette: Define a primary color palette that includes 2-4 colors that represent the brand or product. Specify the color codes (RGB, HEX, or CMYK) to ensure consistency across different media.
- Logo usage: Provide guidelines on how to use the logo, including its size, placement, and clear space. Specify when to use the full logo, variations, or alternative logos.
- Imagery and graphics: Specify the style and type of imagery and graphics that align with the brand or product. Provide guidelines for image resolution, placement, and usage.
- Layout: Define the overall layout and grid system for various materials, such as brochures, websites, or social media graphics. Specify margins, padding, and alignment rules.
- Tone of voice: Define the tone of voice that aligns with the brand or product. Specify language and messaging guidelines, including style, grammar, and vocabulary.
- Accessibility: Consider accessibility guidelines for all design elements, including color contrast, font size, and alt text for images.
- Print and digital specifications: Provide detailed specifications for different materials, including paper stocks, finishes, and file formats.
By establishing clear and concise branding style guidelines, graphic designers can ensure consistency, efficiency, and effectiveness in all brand or product materials.
What is style guide in design
 Brand style guides or a design system, is a document that outlines the visual and sometimes verbal elements that define a brand’s identity. It is essentially a set of rules and guidelines that help designers, developers, and other stakeholders maintain consistency in the brand’s design across all media.
Brand style guides or a design system, is a document that outlines the visual and sometimes verbal elements that define a brand’s identity. It is essentially a set of rules and guidelines that help designers, developers, and other stakeholders maintain consistency in the brand’s design across all media.
A brand style guide typically includes guidelines for elements such as:
- Logo usage
- Typography, including font sizes and styles
- Color palettes and usage
- Imagery and photography styles
- Layouts and grids
- Iconography and graphics
- Voice and tone in written content
By providing a clear set of rules and guidelines, a style guide helps ensure that all visual and written communications associated with a brand are consistent and coherent, regardless of who creates them or the medium in which they appear. This consistency builds trust with the audience and strengthens the brand’s recognition and reputation.
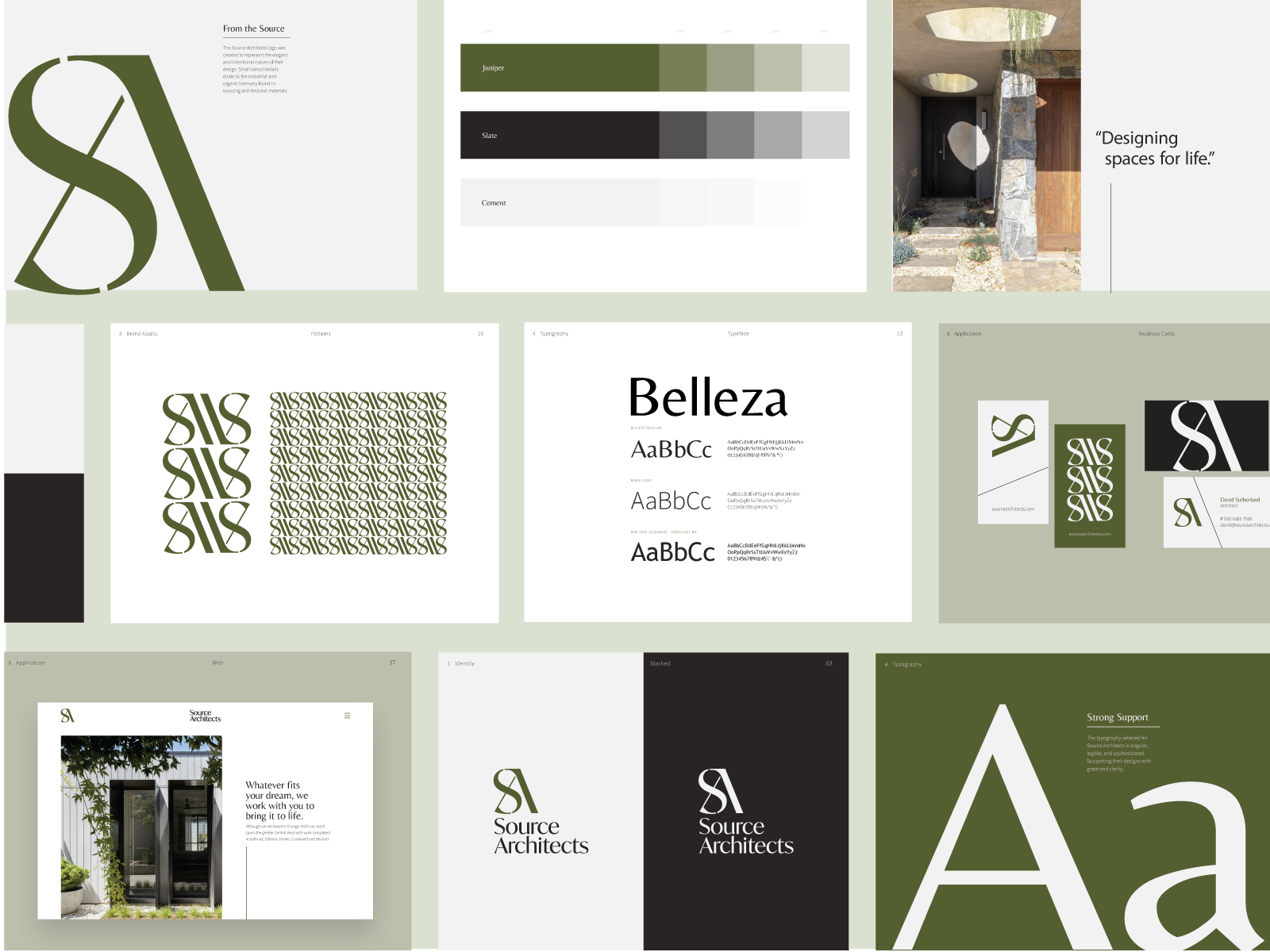
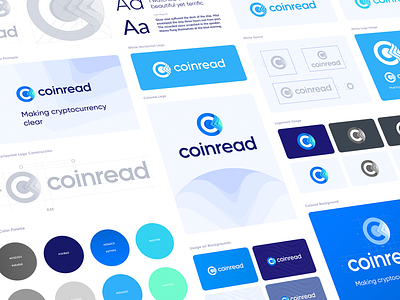
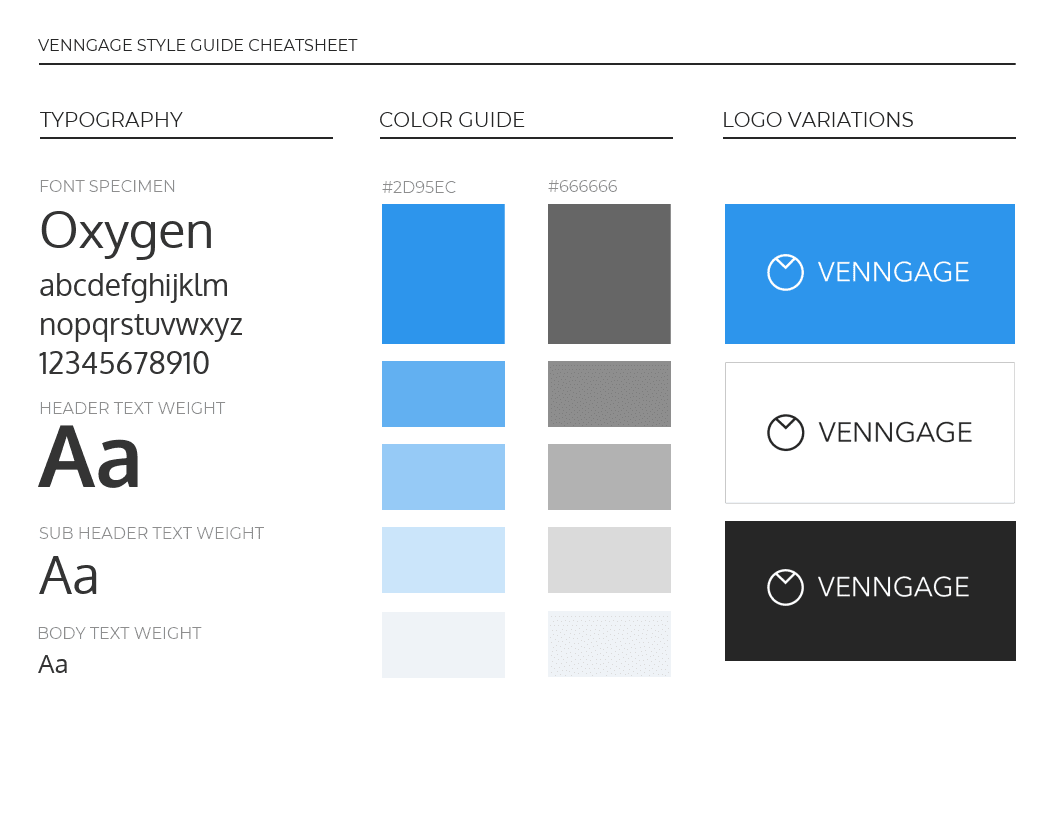
Design style guide examples
 Here are some examples of branding style guides:
Here are some examples of branding style guides:
- Material Design – This is a comprehensive design system created by Google for their digital products. The Material Design style guide includes guidelines for typography, color, iconography, layout, and more.
- Apple Human Interface Guidelines – Apple’s style guide provides guidelines for creating user interfaces for their products. It includes information on design principles, typography, layout, and other design elements.
- IBM Design Language – IBM’s style guide is a comprehensive set of design guidelines for their products and services. It includes information on typography, color, layout, and other design elements.
- Mozilla Brand Guidelines – Mozilla’s style guide includes guidelines for their brand identity, including their logo, color palette, typography, and other design elements.
- Airbnb Design Language – Airbnb’s style guide includes guidelines for typography, color, imagery, and other design elements. It also includes information on their brand identity and design philosophy.
- BBC GEL – The BBC’s Global Experience Language (GEL) is a set of guidelines for creating digital products and services. It includes guidelines for typography, color, layout, and other design elements.
- The Mailchimp Content Style Guide – Mailchimp’s style guide provides guidelines for creating written content for their products. It includes information on tone of voice, grammar, and punctuation.
- Shopify Polaris – Shopify’s style guide provides guidelines for creating interfaces for their products. It includes information on typography, color, layout, and other design elements.
These are just a few examples of design style guides. Style guides are often created by organizations to ensure consistency in their brand identity and design across all of their products and services.
Style guide requirements
 Here are some general style guide requirements that may be helpful for writers:
Here are some general style guide requirements that may be helpful for writers:
- Consistency: A style guide should ensure consistency in writing across all documents. This includes consistency in spelling, punctuation, capitalization, and formatting.
- Clarity: The style guide should provide clear instructions that are easy to understand and follow.
- Accuracy: The style guide should be accurate and up-to-date.
- Audience: The style guide should be tailored to the audience, taking into account their level of expertise and knowledge.
- Tone: The style guide should establish a consistent tone for the writing.
- Grammar and usage: The style guide should provide guidance on proper grammar and word usage.
- Formatting: The style guide should provide guidelines on formatting, such as font size and style, line spacing, and margins.
- References: The style guide should provide guidelines on how to cite sources and create bibliographies or reference lists.
- Legal considerations: The style guide should provide guidelines on legal considerations, such as copyright laws and trademark usage.
- Accessibility: The style guide should ensure that the writing is accessible to all readers, including those with disabilities.
What is style guide in ux
A style guide in UX (User Experience) refers to a set of design standards and guidelines that provide a framework for creating consistent and cohesive user interfaces across digital products or services.
A UX style guide typically includes guidelines for typography, color palette, layout, iconography, imagery, and other design elements that contribute to the visual identity and overall user experience of a digital product.
In addition to visual design standards, a UX style guide may also include guidelines for content creation, such as tone of voice, writing style, and messaging.
The purpose of a UX style guide is to ensure consistency in design and messaging, which can help to establish a strong brand identity, increase user trust, and ultimately improve the user experience. It can also serve as a reference tool for designers and developers, allowing them to quickly and easily access design standards and guidelines when working on new projects or making updates to existing ones.
What are the different graphic design styles
 There are many different graphic design styles that can be used to convey different messages or create different visual effects. Here are some of the most common styles:
There are many different graphic design styles that can be used to convey different messages or create different visual effects. Here are some of the most common styles:
- Minimalism: This style is characterized by the use of simple shapes, minimal colors, and a clean, uncluttered layout.
- Retro and Vintage: This style draws on design elements from past eras, such as bold typography, distressed textures, and vintage color schemes.
- Flat Design: This style is characterized by the use of flat shapes and colors, without any texture or shading, to create a clean and modern look.
- Material Design: This style, developed by Google, is a form of flat design that emphasizes the use of realistic lighting and shadows to create a sense of depth.
- Illustrative: This style uses hand-drawn or digital illustrations to convey a message or tell a story.
- Grunge: This style uses rough textures, distressed graphics, and bold typography to create a gritty and edgy feel.
- Typography: This style is focused on the use of typography as the main design element, with creative font choices and layouts.
- Minimalistic: This style relies on the use of minimal design elements, negative space, and typography to create an elegant and sophisticated look.
- Modern: This style is characterized by the use of bold colors, clean lines, and simple shapes to create a contemporary and stylish feel.
- Photographic: This style uses photographic imagery as the main design element, often with minimal text or graphic overlays to create a striking visual impact.
FAQs: Demystifying Style Guide Graphic Design
What is the primary purpose of a style guide in graphic design?
A style guide serves as a comprehensive document outlining the visual elements that constitute a brand’s identity. It ensures consistency and cohesiveness across all design materials.
How often should a style guide be updated?
Regularly review and update your style guide to reflect any changes in your brand’s identity, design trends, or technological advancements. Aim for at least an annual audit to keep it relevant.
Can a style guide be applied retroactively to an existing brand?
Yes, a style guide can be applied retroactively to an existing brand. However, thorough adaptation and communication are crucial to ensure a smooth transition without compromising brand recognition.
Is it necessary for small businesses to have a style guide?
Absolutely. A style guide is equally essential for small businesses. It provides a framework for consistent branding, helping small businesses establish a strong and memorable visual presence.
How detailed should a style guide be?
A style guide should be detailed enough to cover all essential visual elements, including logo usage, color palettes, typography, and spacing. However, it should also be user-friendly and accessible for easy reference.
Can a style guide evolve over time?
Yes, a style guide should evolve over time to stay relevant and aligned with the evolving nature of your brand. Regular updates ensure that your visual identity remains fresh and appealing.
Conclusion
Style guide graphic design is not merely about creating aesthetically pleasing visuals; it’s about forging a lasting connection between your brand and its audience. By understanding the intricacies of style guide creation and implementation, you empower your brand to stand out in a crowded digital landscape.


