
Style guides are used as a set of rules and guidelines to ensure consistency and coherence in various forms of communication, including writing, design, branding, and more. They serve as a reference tool to maintain a unified and professional appearance across different materials, such as documents, websites, advertisements, and publications. Style guides are commonly employed by organizations, publications, and individuals to establish a consistent brand identity and maintain a cohesive and recognizable visual and written presentation.
Here are some specific purposes for which style guides are used:
- Writing Style: Style guides provide guidelines on grammar, punctuation, capitalization, spelling, and usage of language. They help maintain a consistent writing style and tone throughout various documents, ensuring clarity and coherence in communication.
- Branding: Style guides play a crucial role in maintaining brand consistency. They specify rules for logo usage, color palettes, typography, imagery, and overall design elements to create a unified brand identity across different platforms and marketing materials.
- Formatting and Layout: Style guides outline formatting standards for different types of documents, such as reports, presentations, and publications. They provide guidelines on page layout, headings, subheadings, fonts, spacing, and other visual elements to ensure a consistent and professional appearance.
- Citations and References: For academic and research purposes, style guides like APA (American Psychological Association) or MLA (Modern Language Association) offer guidelines for citing and referencing sources in a standardized format. They help maintain consistency and provide proper attribution to the original authors.
- Web Design and Development: Web style guide graphic design is valuable tool for web designers and developers. It web style guide graphic designdefine the visual elements, user interface components, and coding conventions to be used throughout a website. This ensures consistency in design, interaction, and code structure.
- Editorial Guidelines: Style guides used in publishing and journalism industries provide specific guidelines for editors, writers, and journalists. They cover aspects such as headline capitalization, writing for different media platforms, usage of specialized terminology, and ethical considerations.
Overall, style guides are used to establish and maintain consistency, professionalism, and brand identity across various forms of communication and design. They serve as a valuable resource for individuals and organizations, helping them create coherent and visually appealing materials while adhering to specific rules and standards.
 Graphic standards guide
Graphic standards guide
A graphic standards guide (also known as a style guide or brand guide) is a document that outlines the visual and design elements of a brand, organization, or project. It serves as a reference point for designers, marketers, and other stakeholders to maintain consistency in branding across all communications channels.
Here are some key elements that a graphic standards guide typically includes:
- Logo usage: Detailed instructions on how to use the logo, including acceptable variations, placement, sizing, and color options.
- Color palette: A list of approved colors, with specifications on how they should be used in various applications (e.g. print, digital).
- Typography: Guidelines for font usage, including typeface options, sizes, and formatting.
- Imagery: Guidelines for selecting and using images, including photography and graphics.
- Layouts: Examples of approved page layouts, grid systems, and design templates.
- Tone and voice: Guidelines for written content, including tone, messaging, and language style.
- Usage examples: Examples of how to use the brand elements in different applications, such as business cards, letterheads, brochures, and digital platforms.
A well-designed graphic standards guide is an essential tool for maintaining a consistent brand identity and creating a professional and cohesive visual presence.
Graphic style book
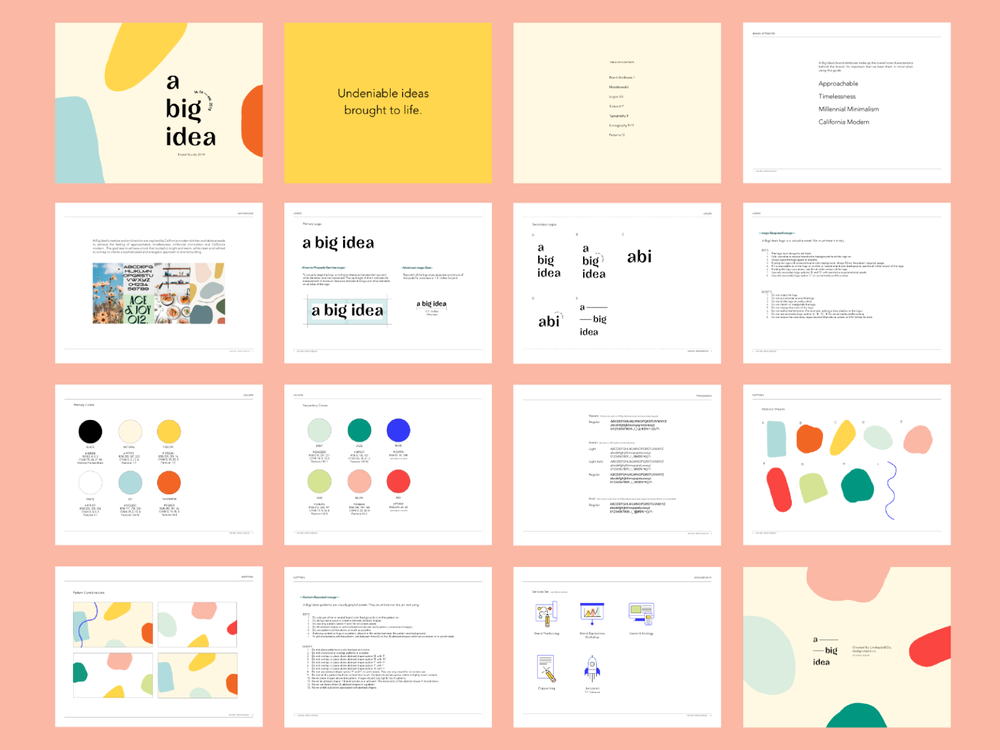
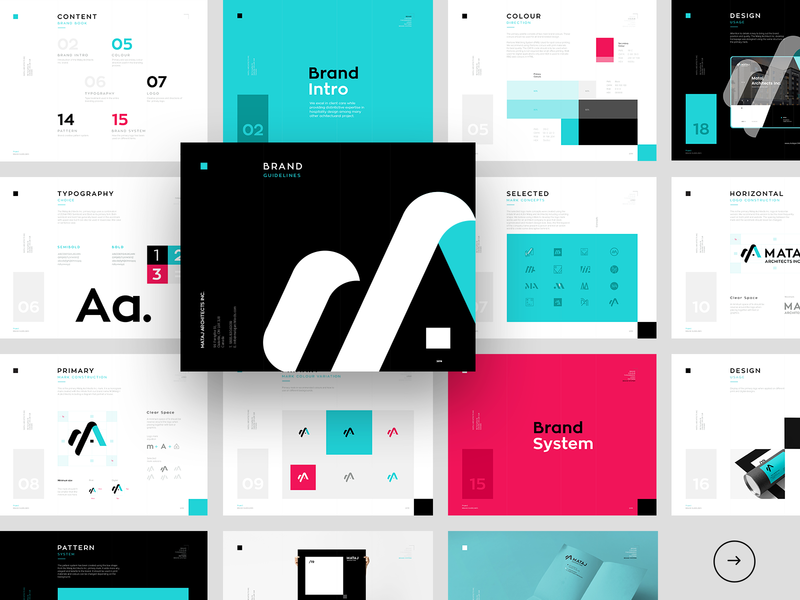
 A graphic style book is a comprehensive guide that outlines the visual design elements of a brand or organization. It typically includes guidelines for typography, color schemes, imagery, iconography, and other design elements that help maintain a consistent and cohesive look and feel across all marketing materials and communications.
A graphic style book is a comprehensive guide that outlines the visual design elements of a brand or organization. It typically includes guidelines for typography, color schemes, imagery, iconography, and other design elements that help maintain a consistent and cohesive look and feel across all marketing materials and communications.
The purpose of a graphic style book is to ensure that all visual assets created for a brand or organization are consistent with the overall brand identity and messaging. This helps to establish a strong brand presence and recognition, and reinforces the values and personality of the brand.
A typical graphic style book will include the following sections:
- Introduction: This section will provide an overview of the brand or organization and its design philosophy.
- Logo and branding: This section will outline the rules for using the logo and any associated branding elements, such as taglines or slogans.
- Typography: This section will provide guidelines for font selection, font sizes, and spacing.
- Color scheme: This section will specify the colors that should be used in all marketing materials, as well as any rules for combining and using them.
- Imagery: This section will provide guidelines for selecting and using photos, illustrations, and other visual elements.
- Iconography: This section will specify any icons or symbols that are associated with the brand or organization.
- Design templates: This section will provide templates for common marketing materials, such as brochures, business cards, and letterhead.
Overall, a graphic style book is an essential tool for any brand or organization that wants to maintain a strong and consistent visual identity. By following the guidelines outlined in the book, designers and marketers can ensure that all materials are on-brand, and effectively communicate the brand’s values and messaging to its audience.
FAQs
What is the primary purpose of a Graphic Design Style Guide? A Graphic Design Style Guide serves as a blueprint for maintaining visual consistency across all brand elements. It ensures that every design choice aligns with the brand’s identity, fostering recognition and trust.
How often should a company update its Graphic Design Style Guide? The frequency of updates depends on evolving design trends and brand identity changes. However, it’s advisable to conduct a thorough audit and update the style guide annually to stay current.
Why is responsive design crucial in a Graphic Design Style Guide? Responsive design ensures that your visuals adapt seamlessly to various devices and screen sizes. This adaptability is essential in an era where digital presence spans across diverse platforms.
Can a Graphic Design Style Guide enhance brand communication? Absolutely. A well-crafted style guide ensures that your brand communicates consistently, fostering a strong and recognizable visual identity across all touchpoints.
How does collaborative design contribute to a robust Graphic Design Style Guide? Collaborative design brings together diverse perspectives, resulting in a more comprehensive and innovative style guide. It ensures that the guide reflects the collective creativity of the entire team.
What are the key benefits of conducting periodic style guide audits? Periodic audits help in identifying outdated elements, ensuring that the style guide remains relevant. It also allows for adjustments based on the evolving needs of the brand and design landscape.
Conclusion
Crafting a Graphic Design Style Guide is not just a design task; it’s a strategic investment in your brand’s visual identity. This comprehensive guide, when approached with dedication and creativity, becomes the backbone of consistent, recognizable, and impactful design. Embrace the art of visual communication, and let your brand speak volumes through its design language.